
HTML & HTML5 Crash Course
November 22, 2024
Welcome to the ultimate HTML & HTML5 Crash Course for beginners! In this guide, we’ll explore the foundations of web development using HTML and its latest iteration, HTML5, focusing on professional usage, SEO optimization, and website structure.
Course Overview
Difficulty Level: Beginner – Intermediate
Instructor: Matthew Moncada (The Coding Sensei)
What You Will Learn:
- Professional Markup Standards.
- SEO Optimization & Website Structure.
- How to Think About the Layout of a Website or Web App.
Summary: This course introduces HTML (Hypertext Markup Language) and HTML5, emphasizing SEO and professional best practices. By the end, you’ll understand how to structure your website for accessibility and search engine ranking. Let’s get started!
How I Learned HTML & HTML5
When I started learning HTML almost 8 years ago, I struggled. Like many beginners, I tried memorizing syntax from books and tutorials but couldn’t piece together a functioning website.
Over time, I realized the key to mastering HTML is practice and repetition. I made many mistakes, built some not-so-great websites, and learned to improve over time. Now, I’m here to share my journey and save you from the frustration I experienced. Follow my lead, and you’ll master HTML and HTML5 faster than you think!
HTML vs. HTML5: What’s the Difference?
Both HTML and HTML5 are used to structure websites. Think of them as the scaffolding upon which design (CSS) and functionality (JavaScript) are added.
HTML5 Introduces Semantic Markup:
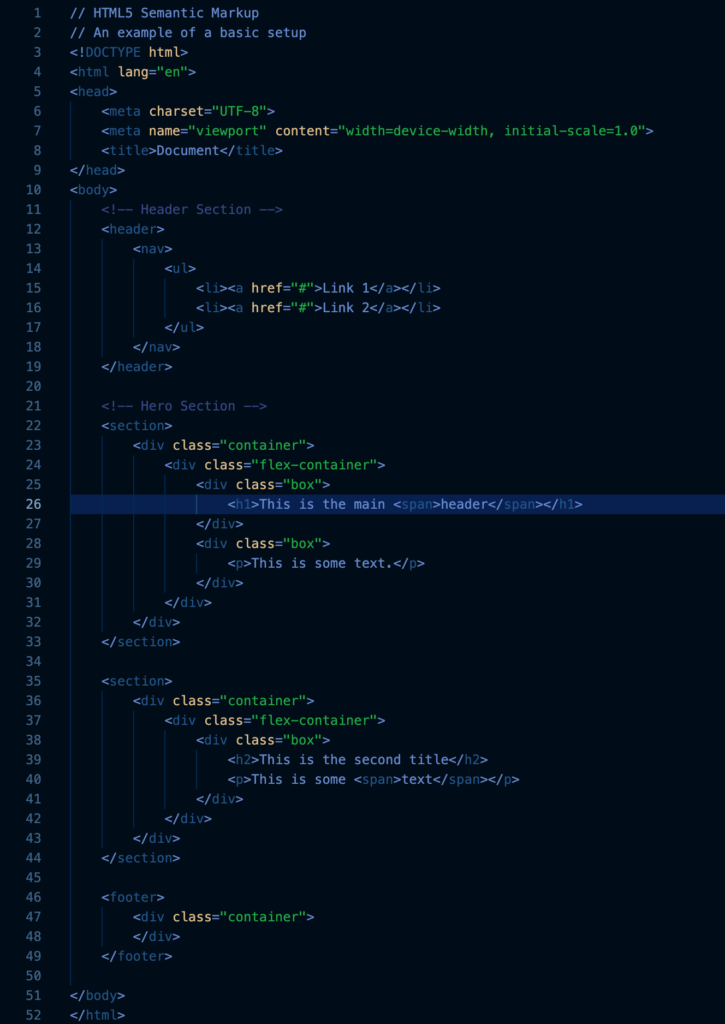
Semantic elements, like <header> and <footer>, make your code easier to read—for both humans and search engines. Proper HTML5 structure improves accessibility and contributes significantly to SEO, ensuring your website performs well on search engines.
For detailed documentation, visit Mozilla Web Docs – HTML & HTML5.
Where HTML Fits in Web Development
Here’s how HTML works within the full website creation process:
- Design your website layout or find an existing template to replicate.
- Use HTML/HTML5 to build the structure.
- Add CSS to style the website.
- Use JavaScript to create interactivity and functionality.
- Implement PHP (if using WordPress) for content management.
- Optimize your site’s SEO and accessibility.
- Launch the website with a hosting service.
Mastering HTML is step one—it sets the foundation for all your web development projects.
Focus on Semantic Markup: HTML5 Tags to Know
Semantic elements make your website readable and accessible. Start with these essential HTML5 tags:
<head>: Contains meta-data, like your site’s description and keywords (important for SEO).<nav>: Organizes navigation links for your site.<header>: Represents introductory content, often containing logos or nav menus.<title>: Sets the page title visible on the browser tab.<section>: Groups related content within your site.<footer>: Includes scripts and site information, loaded last.
Core HTML Markup Tags
Here are some basic HTML tags every beginner should know:
<div>: A flexible container for grouping content.<h1>–<h6>: Header tags for page titles and subheadings. Always use one<h1>per page.<p>: Paragraph tag for blocks of text.<ul>/<li>: Creates unordered lists with nested list items.<span>: For inline text manipulation.<a>: Adds links to your page.
Mastering these tags is key to building well-structured, professional websites.

How Browsers Read HTML
Web browsers, like Chrome and Firefox, interpret HTML files from top to bottom. They start with meta-data in the <head> and end with footer scripts. This reading order ensures proper rendering and optimization for search engines.
What’s Next? CSS & CSS3 Crash Course
This crash course provides the foundation for building websites. Next, dive into our CSS & CSS3 Crash Course to learn how to style your pages and create visually stunning designs.
For those ready to take their skills further, check out our full Web Developer Courses to master building complex web applications.
Final Thoughts: Master HTML & HTML5
HTML and HTML5 are the cornerstones of web development. By understanding their structure and applying best practices, you’ll be able to create accessible, SEO-friendly websites with ease. Stick with it, and remember—you’ve got this!
If you found this crash course helpful, share it with others to help them get started too!
Category:
Crash Courses